Читати більше
web-конструювання
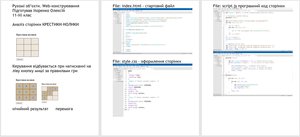
index.html - стартовий
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=windows-1251">
<LINK rel="stylesheet" type="text/css" href=style.css>
<SCRIPT language="JavaScript" src=script.js></SCRIPT>
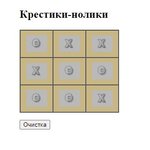
<title>Крестики-нолики</title>
</HEAD>
<BODY bgcolor=white text=black onclick="Click()">
<h2>Крестики-нолики</h2>
<SCRIPT language=JavaScript>
<!--
Show();
//-->
</SCRIPT>
<p></p>
<FORM>
<INPUT type=button value=Очистка onclick="Clear();">
</F0RM>
</BODY>
</HTML>
Керування відбувається при натисканні на ліву кнопку миші за правилами гри
File: style.css – оформлення сторінки
BODY
{
margin:20px;
padding:30px;
}
.empty /* Стиль пустой клетки. */
{
background-color:#EEE5DB;
color:#EEE5DB;
width:50;
height: 60;
text-align:center;
}
.busy /* Стиль занятой клетки. */
{
background-color:#D1B284;
width:50;
height:60;
text-align:center;
}
File: script.js програмний код сторінки
Умови використання матеріалів сайту
Використання матеріалів можливе лише за умови активного гіперпосилання на UaModna ( див. Правила* ). Для генерації коду посилання натисніть на кнопку
Думки, позиції, уподобання та заклики, опубліковані на нашому сайті, є власністю авторів і можуть не співпадати з поглядами редакції uamodna.com
Читати більше
Читати більше
Читати більше